Medium like image loading in Hugo

Quick walkthrough of strategy
Initially when page is loading browser request image as well(provided in src tag)
- We will provide only
2pximage placeholder of original image - using css will make medium like effect on image
- using js, when original image arrives after t ms will replace placeholder image with original one.
I assume you’re using a Hugo theme and you want to add this feature in the theme. Even if it’s not a theme it will still work just you need to keep files in layouts/** directory rather than themes/THEME/layouts/**
create shortcode inside themes/THEME/layouts /shortcodes/SHORTCODENAME.html
In my case SHORTCODENAME is lazyImage
JS
this code should run, so place it in any JS file you want!
CSS
similar to JS put wherever you like…
Usage
now in content/**/**.md
{{ < lazyImage src=”images/someimage.jpg” > }}{{ < lazyImage width=”30rem” height=”10rem” src=”images/someimage.jpg” > }}{{ % lazyImage src=”images/someimage.jpg” % }}{{ % lazyImage width=”30rem” height=”10rem” src=”images/someimage.jpg” % }}
Note
- This
doesn'tinclude images in/static/img/**folder - Image should be at same/below level w.r.t markup file
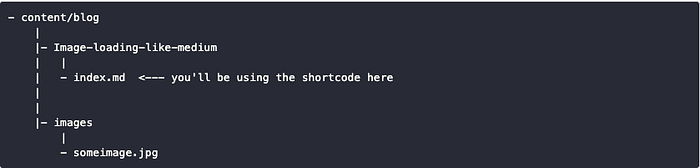
Eg.

reference(s)
For any queries, Do let me know in comments down below.
Thankyou, peace out 😄
Originally published at https://itsjwala.github.io/2019/08/31/medium-like-image-loading-in-hugo/
